Conveying Build and Test Information with Repository Badges
When you check out a repository on github, sometimes theres a little bit of flare at the top of the project that catches your eye.
This bit of flare is called a badge and can be used to indicate build status, test coverage, documentation generation status, version support, software compatibilty statements or even community links to gitter or discord where you can find more help with the project.
I used to think that badges were fancy fluff people added to their projects to make them seem more professional. But after working with them in my own projects and experiencing their usefulness, my opinion has changed slightly. I now think of them as fancy fluff that adds useful info and functionality. They can work with any software project, be it a small webapp, to even a collection of multi-stage microservices.
What is a badge?
Badges are like the bumper stickers of code repositories. They’re usually split into two parts: the left serves as a label that gives context to the values or information on the right.
Color plays an important role as well, where the label part usually runs a gray-ish background, while the informational piece is using green, yellow or red to indicate success and failure situations. Blue is also common for state-less values, like a version number.
If you want to see them in the wild, the pytest GitHub repository covers all the bases.
Badge generation
Before going into how to use badges in a project, let’s answer the first question: How do we make them?
There are actually many ways to create badges but a simplest is to use the python package called anybadge.
$ pip install anybadge
The anybadge module let’s you create badges through the command line by providing a label and value like below, which produces an .svg file that you can use in any webpage.
$ anybadge --value=70 --file=coverage.svg coverage

You can also supply string values and tell it which background color to use with the each possible value.
$ anybadge --label=pipeline --value=passing --file=pipeline.svg passing=green failing=red

A common way to integrate badge generation is to add it as part of your CI (Continuous Integration) process. On pass / fail of your pipeline, you generate the corresponding badge and link to it in your docs like <project-url>/build.svg.
In a repo
Badges are useful even if your project is a single repository. Besides indicating “Build Pass / Fail”, they can help in other scenarios.
A common problem they solve is linking a repo with its documentation. Generally, the docs link is hidden somewhere in the README text, and this makes it very easy to find.
Another useful indicator is for test coverage. Not only can you convey the percent of code that executed during testing - which is marginally helpful - but you could also link the badge to an HTML report with more details.
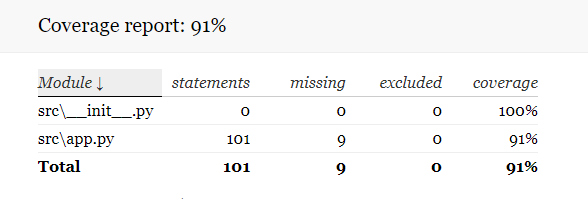
Create those reports automatically with the helpful pytest-cov plugin for pytest. Here’s an example:

With microservices
It seems like just yesterday we moved away from monoliths and went towards the microservices explosion we have today. Their advantages and disadvantages have been covered in an earlier article, but are also google search away (See here, here, and here).
You can decide if it’s right for your organization and project. If, however, you already have an existing monolithic project and decide to move towards a microservice architecture, you’ll come across some difficult questions like:
- How will quality be monitored/enforced?
- What services depend on each other?
- How will you know they break?
- How can you convey this information?
Every organization will have to answer these in some way. This could be a mix between custom in-house solutions and extensive developer documentation.
While your organization attempts to find some answers, at least enough to satisfy most people, you could use badges as a cheap way of messaging this info.
I was recently on a team that went down the microservices route but had yet to determine exactly to solve these questions. As a quick, intermediate solution I decided to lean on badges again to do all of the above.

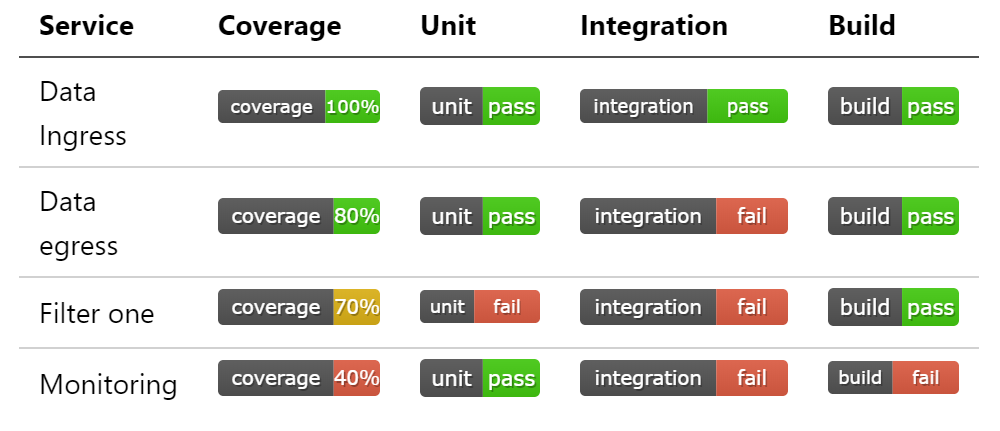
Here, all the microservices were displayed on a single page and written in markdown. One advantage was that we could add microservices as they were brought online.
In a single view we were able to see each stage of our build pipeline, metrics, and how they compared to each of the other services.
In our case, we had both unit tests and integration tests as part of our pipeline. At first we only had a “testing” section, but we found it more useful to have the integration tests pass / fail badge as its own thing and we wanted to show both.
The beauty is how little code you actually need to write for this to work. If you already have badges being generated from your pipeline then you’re a single markdown page away!
Some added benefits of having a display like this rather than, say, a weekly health report, is that it’s dynamic, quick, and passive.
Since our badges are typically auto-generated as an artifact of the latest build, all you have to do is link to that artifact in your display. It’s quick, not just to check for a single service’s code quality, but also how it compares to others. By having all the metrics next to each other, it’s relatively easy to see which services need more help than others.
And lastly, quality and health are passively conveyed to whatever service needs to know. Anybody can check the page for failing builds or tests which then subtly motivates developers to enforce best practices and not merge bad or breaking code into master.
“Sasha only has 75% code coverage and feels iffy about it going to production. She then sees that out of the 6 services, only 1 other service is meeting the code coverage goal. Sasha feels less iffy about her code now, but more worried about her dependent services! Time to make some PRs.”
Summarizing
From quick links to your documentation and coverage details for a single project, to helping manage multiple microservices, we can see that badges are more than just sugar and can be a helpful tool in systems of many sizes.
Do you use badges in an inventive way on your team? Got questions, comments, or suggestions? Let us know on twitter with the tags @tryexceptpass and @Giant_Robato.

